


Let’s specify the mode to “lines+markers” which essentially means that Plotly is going to plot markers first and then draw lines to it. Plotly graphs, by default, requires you to set X and Y values with a list. Now let’s make a new data variable and assign it to a plotly graph.
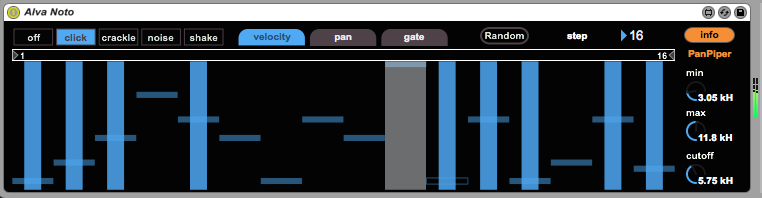
MAX FOR LIVE VISUALS PROGRAMING UPDATE
Let’s update X values sequentially, i.e., from 1 to 2 to 3 and so on. Now let’s make the update_graph method which takes in n_intervals as parameter. Now let’s call the callback decorators 'figure'), n_interval refers to the number of intervals completed from the start of the server. The property interval specifies the time elapsed between two updations of data. We have another component named Interval, which has properties like id which specifies a unique ID for this component. Let’s assign an id to the graph component.
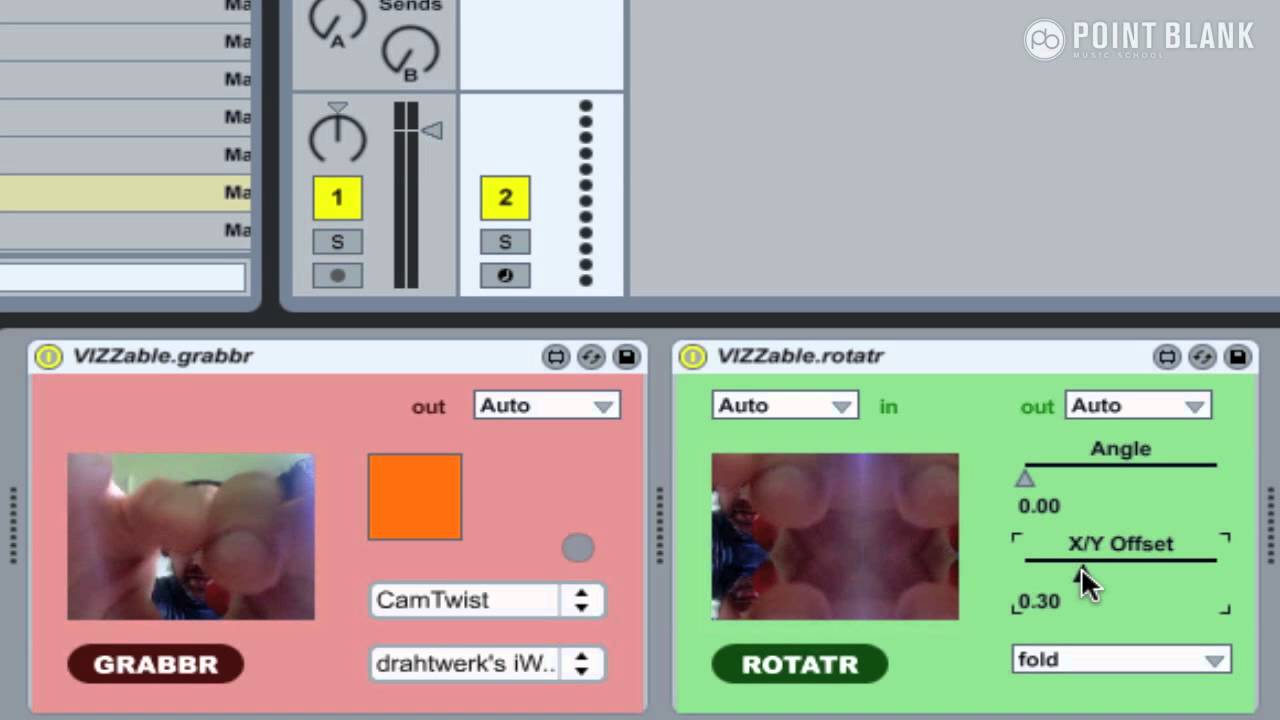
MAX FOR LIVE VISUALS PROGRAMING CODE
In the code below, let’s set animate to True, this will easily handle scroll animations for the graph which would look better than an abrupt change in the values after updating. Let’s build a simple layout with just a graph component. It is important to note that there is no need to write HTML pages for the layout and we can use dash’s HTML components to make simple layouts. Now let’s specify the layout of the dashboard that we want to build. not for apps using React, Angular, etc.). Append single data to it, this will be our first points on the graph. An extension that hosts a local server for you to preview your web projects on Note: this extension is intended for projects where a server is not already created (e.g. Let’s initialize two deques for X and Y components of the graph. import dashįrom pendencies import Output, Input Import deque(Doubly Ended Queue) from collections. Import the graph_objs from plotly for graph features. Import dash_html_components offers basic HTML components. Import Output and Input for callbacks, dash_core_components for graphs and other basic components offered by Dash.


 0 kommentar(er)
0 kommentar(er)
